I wanted to use Fontawesome in my portfolio which I built using Nuxt.Js, but I found out that it doesn't function the same way it does with a vanilla web project so I did some research and discovered how it works.
Lets dive in...
NPM Package
First of all we need to install Fontawesome packages from NPM
//fontawesome module for nuxt
npm install nuxt-fontawesome --save-dev
Afterwards we need icon packages and it depends on your needs. The packages are divided by:
- Availability (Free or Pro)
- By style (Solid, Regular, etc.)
For the free members there are three sets of limited icons to choose from:
- Solid
npm install @fortawesome/free-solid-svg-icons --save-dev - Regular
npm install @fortawesome/free-regular-svg-icons --save-dev - Brands
npm install @fortawesome/free-brands-svg-icons --save-dev
Pro members get to have them all plus two extra sets which are:
- Solid
npm install @fortawesome/pro-solid-svg-icons --save-dev - Regular
npm install @fortawesome/pro-regular-svg-icons --save-dev - Brands
npm install @fortawesome/pro-brands-svg-icons --save-dev - Duotone
npm install @fortawesome/pro-brands-svg-icons --save-dev - Brands
npm install @fortawesome/pro-brands-svg-icons --save-dev
nuxt.config.js
These are the packages which I used for my project.
buildModules: [
[
'nuxt-fontawesome',
{
component: 'fa',
imports: [
{
set: '@fortawesome/free-solid-svg-icons',
icons: ['fas'],
},
{
set: '@fortawesome/free-brands-svg-icons',
icons: ['fab'],
},
],
},
],
]
- 'nuxt-fontawesome' — the registration of the module which was installed earlier
- 'import' — importing the needed packages, which consists of two parts: 'set' is the path to the package and 'icons' prefix of the package
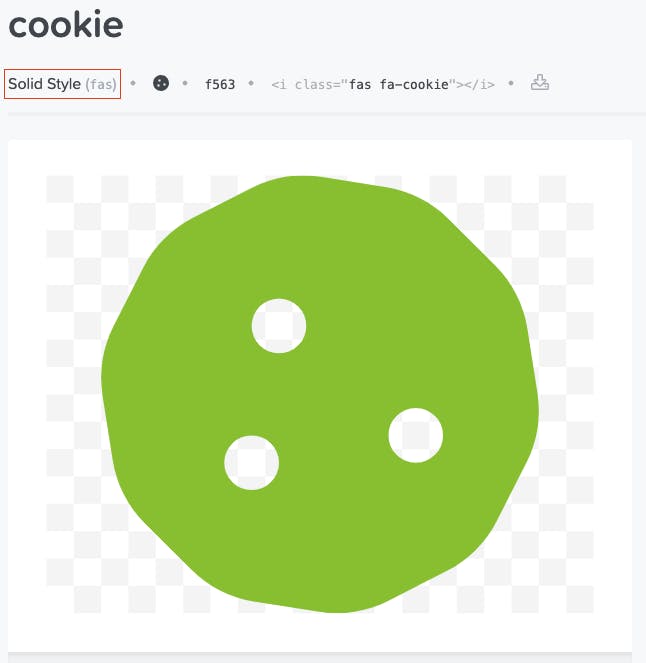
How to know which package is needed? It will be displayed on the fontawesome site, choose an icon and you will find it. I will demonstrate it with a cookie:

Below the name of chosen icon you can see the 'Style' which is a 'Solid' and 'fab'. That means, you need, according to the official documentation, @fortawesome/free-solid-svg-icons as set and prefix 'fab' in icons section. For every icon you need to include package name and prefix.
Displaying icons in website
Easy, go to the desired component or view and include the html tag with needed icon name. Let me demonstrate with the cookie icon:
<template>
<div>
<fa :icon="['fas', 'cookie']"/>
</div>
</template>
That was all
Best of luck!
